当我们将自己的代码上传到Github时,点击html文件时我们看到的是代码,当我们想要在Github上预览网页时可以如下操作。
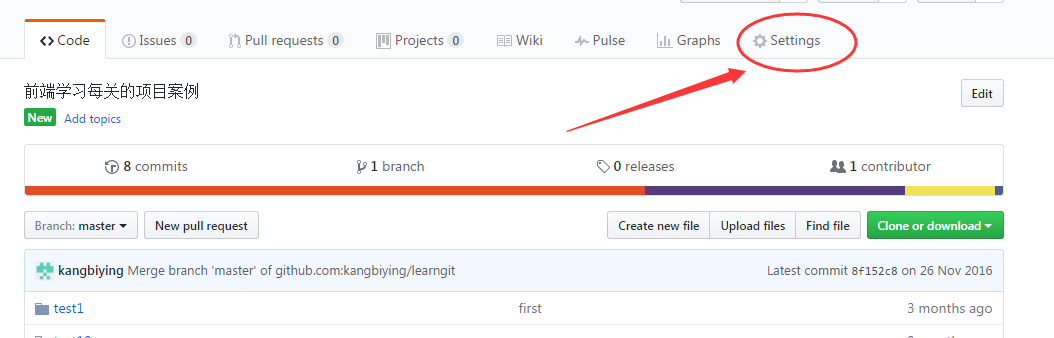
一、找到我们所建项目的settings,如图所示。
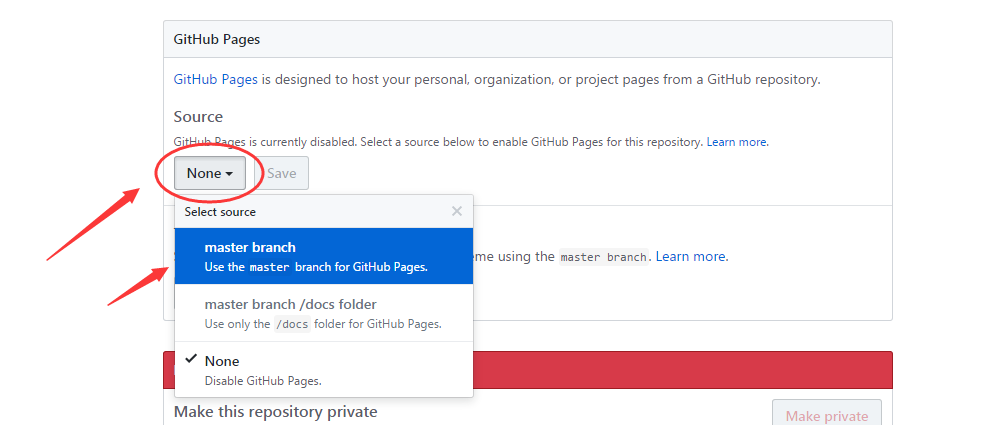
二、找到Github Pages,点击如下按钮,在弹出的选择列表中选择master branch,并保存。
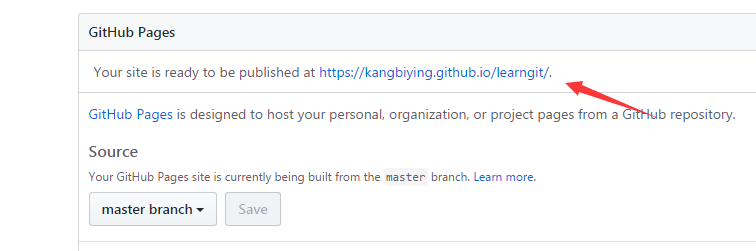
三、然后可以看到我们的网址,如果预览该项目下task1/index.html,则预览地址为 https://kangbiying.github.io/learngit/task1/index.html.
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true